CHUV
Digitalization des rappports annuels
Mandat
Le CHUV nous a demandé de concevoir une solution permettant de digitaliser leurs rapports annuels en utilisant les avantages du digital (responsive, richesse de contenu, animations, temps réel) tout en maintenant la possibilité de produire des rapports au format PDF.
3 ans après ce mandat initial nous constatons que le projet a largement dépassé les simples limites de la création d’une application. C’est un réel projet de transformation numérique qui a changé non seulement la manière de transmettre de l’information mais également de la concevoir et de l’utiliser. L’impact en terme de communication est lui également bien au delà des attentes initiales avec une reprise des contenus par les médecins et les cadres dans leurs présentations et une valorisation naturelle du contenu devenu la référence de l’institution.
Défi technique et conceptuel
Nous nous sommes plongés dans 3 années de rapports annuels afin de pouvoir identifier les patterns (ce qui revenait), ce qui était standardisable mais aussi les exceptions et particularités.
La perception de perte du print était si forte qu'il fallait également ne pas décevoir sur le résultat final, le digital restant encore très vague dans l'esprit des équipes.
Le choix de Symfony
Nous avons choisi de développer le site en Symfony afin d’utiliser la puissance de l’open source et la maturité du framework.
Nous avons élaboré une structure solide et simple qui nous donne la flexibilité de gérer les contenus et les bases de données nécessaires au montage des rapports.
Interface de saisie
Un des challenge de l’application a été de se mettre à la place des rédacteurs qui quittaient Word ou les outils de PAO et devaient pouvoir avoir une manière de saisir les contenus “WYSIWYG”. Autrement dit que la logique visuelle reste très forte dans la saisie. Et comme nous voulions mettre les contenus chiffrés en base de données, il fallait que l’on puisse simplement appeler un contenu graphique et que celui-ci s’affiche afin de rassurer le rédacteur sur le contenu de sa page en construction.
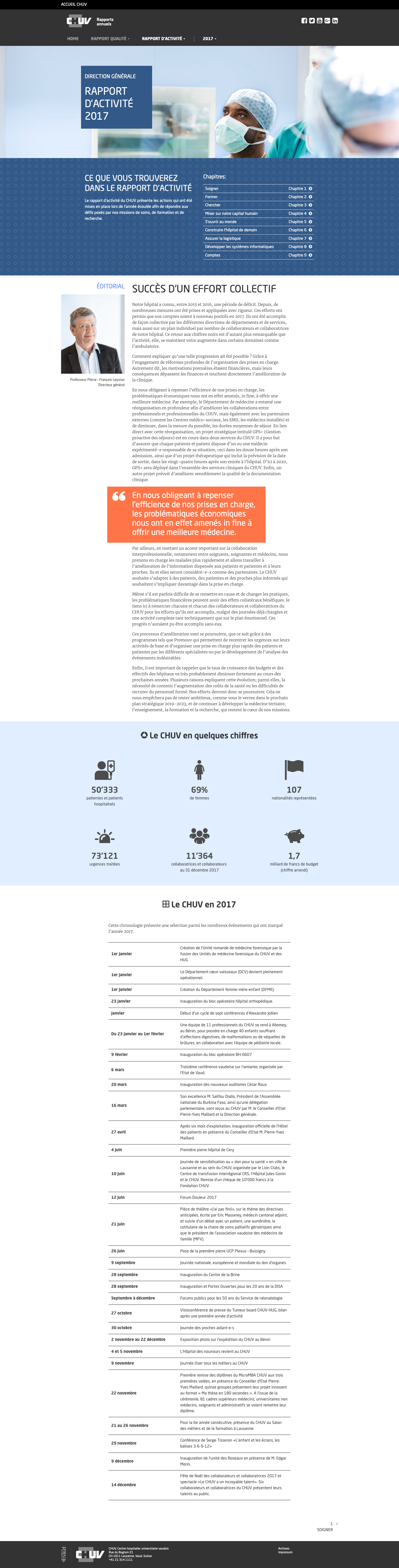
Logique de saisie
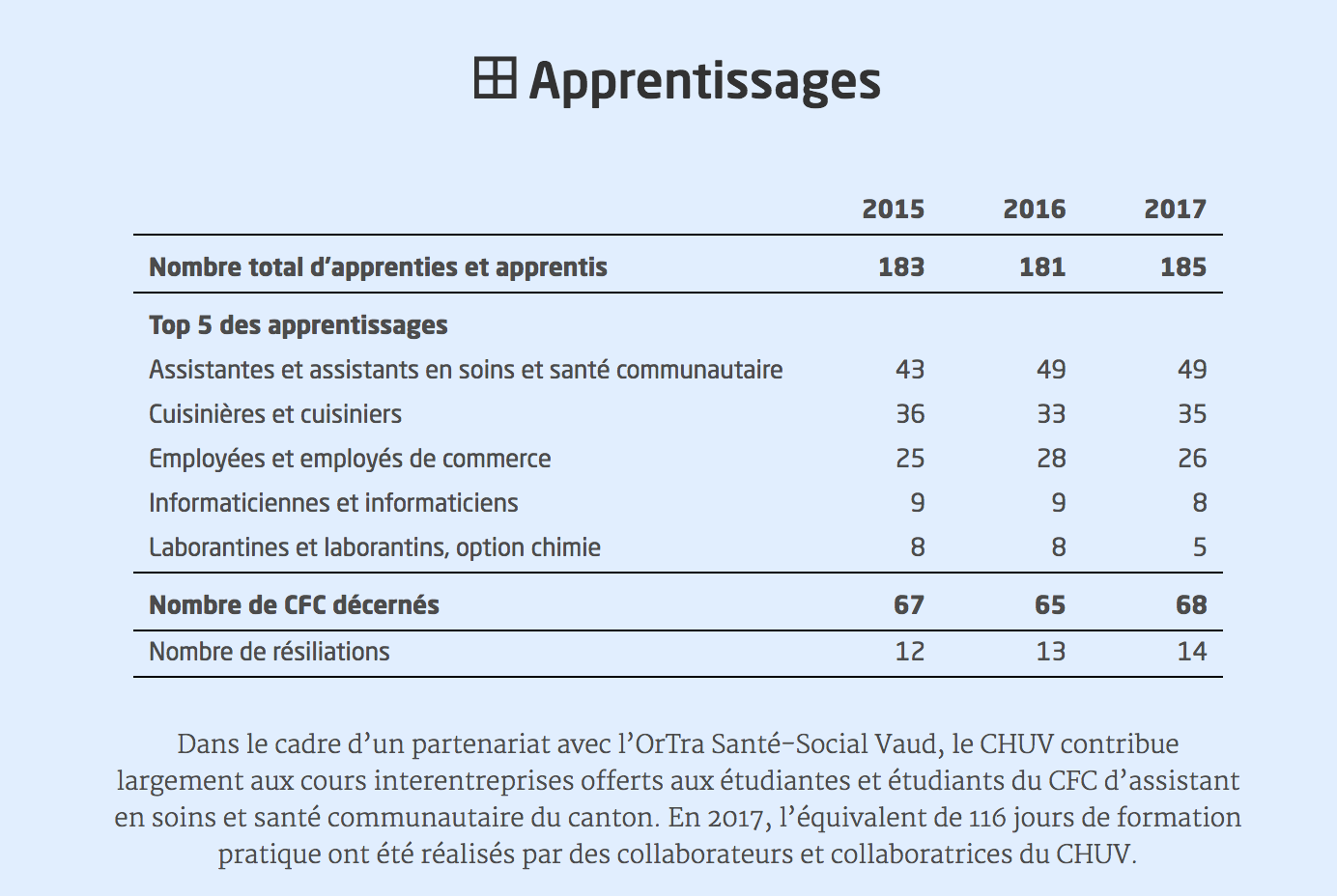
Il a fallut réfléchir à une logique de saisie simple pour les contenus chiffrés. Saisies de manières centralisées, les données sont saisies dans de simples tableaux qui se transforment, suivant leurs attributs en tableau, en diagramme, en bar chart ou autre sans que l’utilisateur n’ai quoi que ce soit à faire ou à penser.
Graphs & travail d’UX
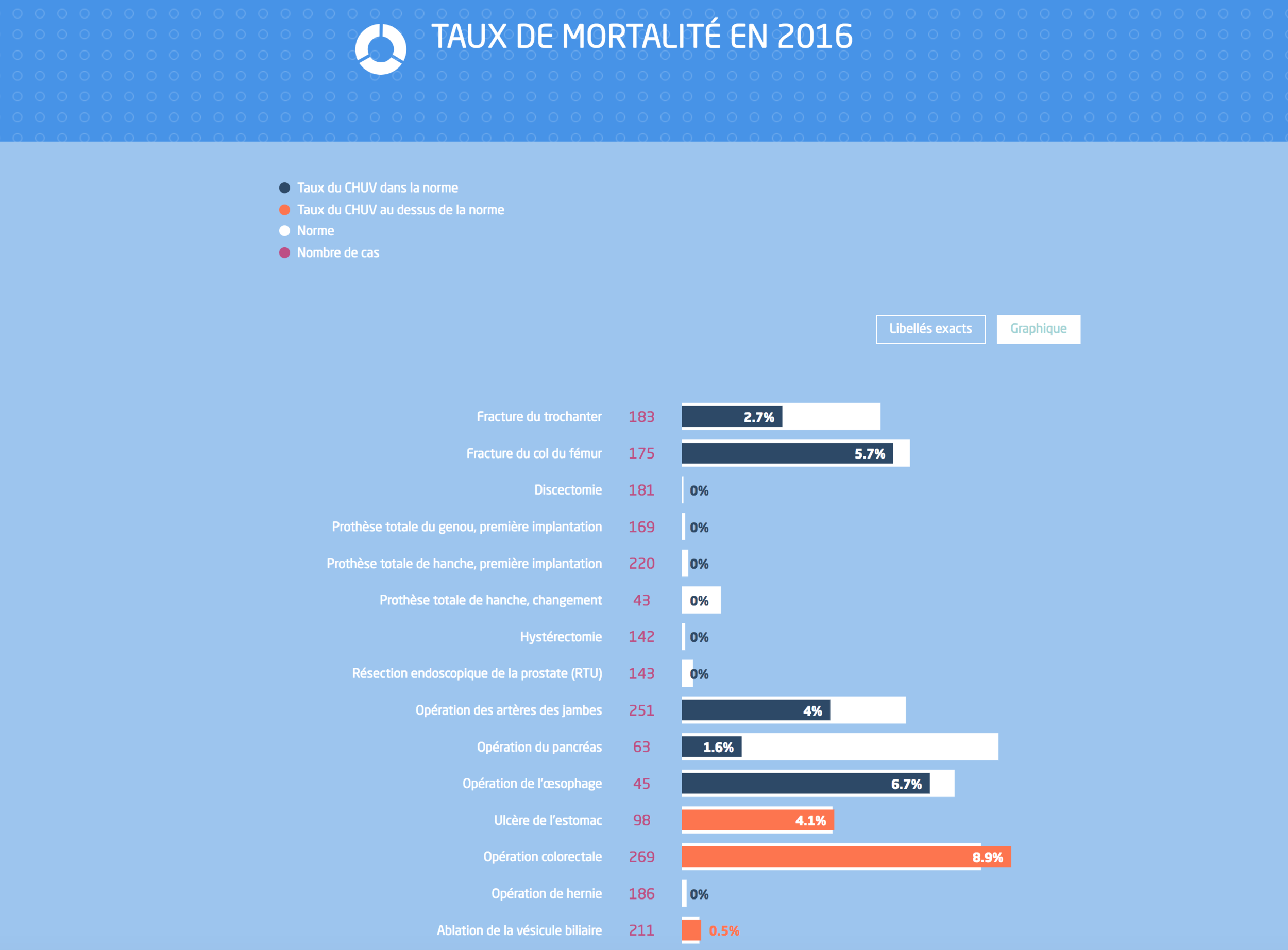
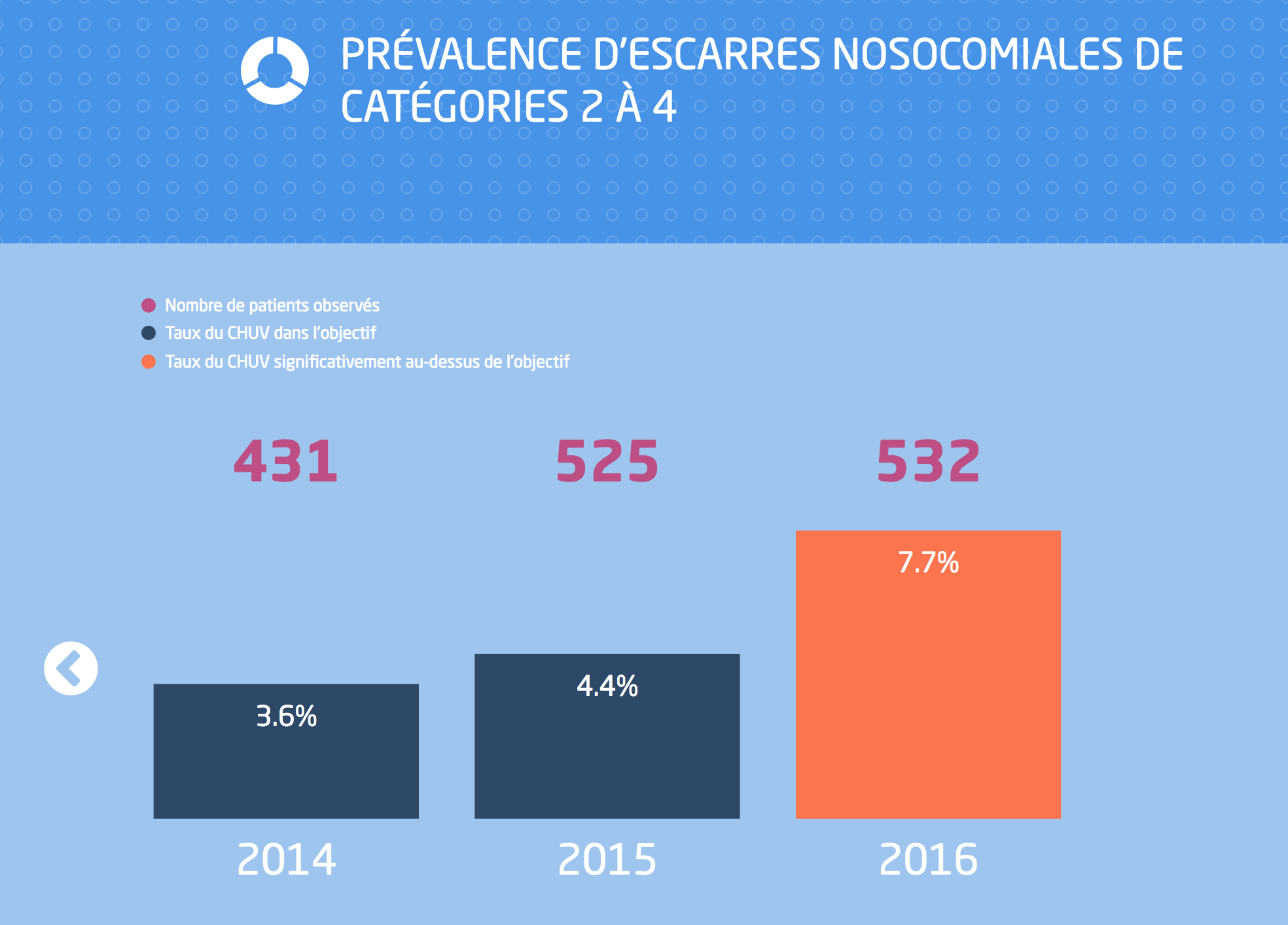
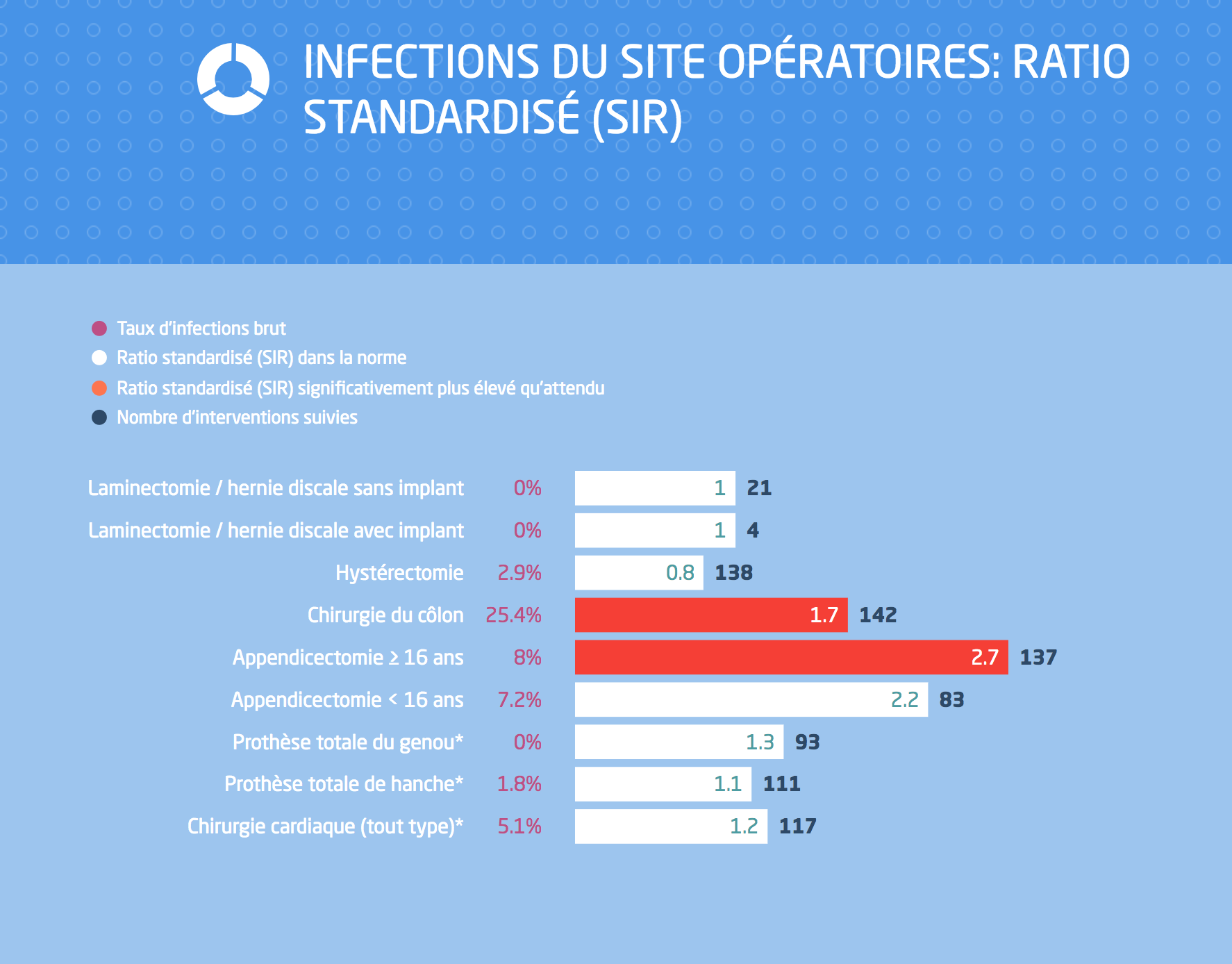
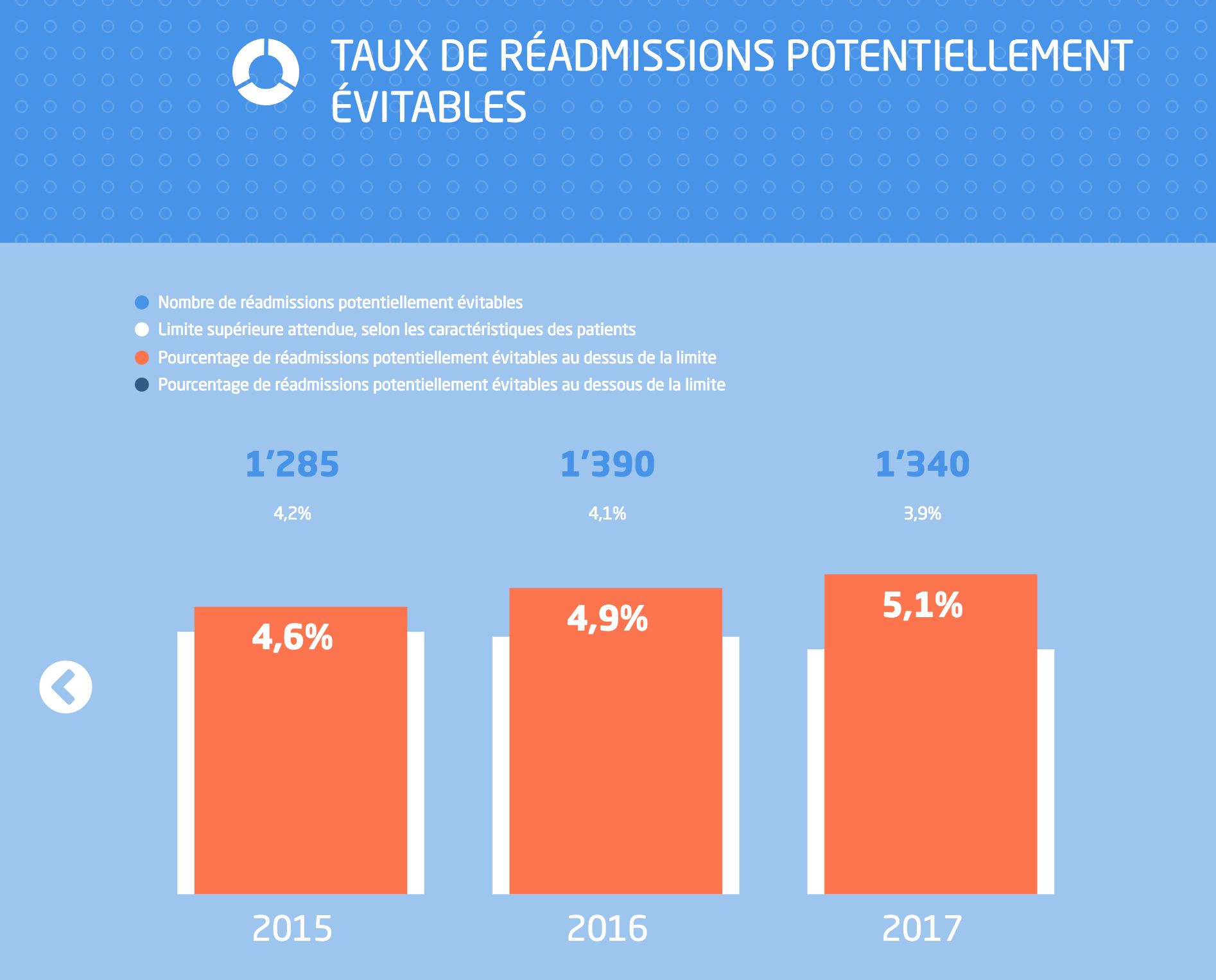
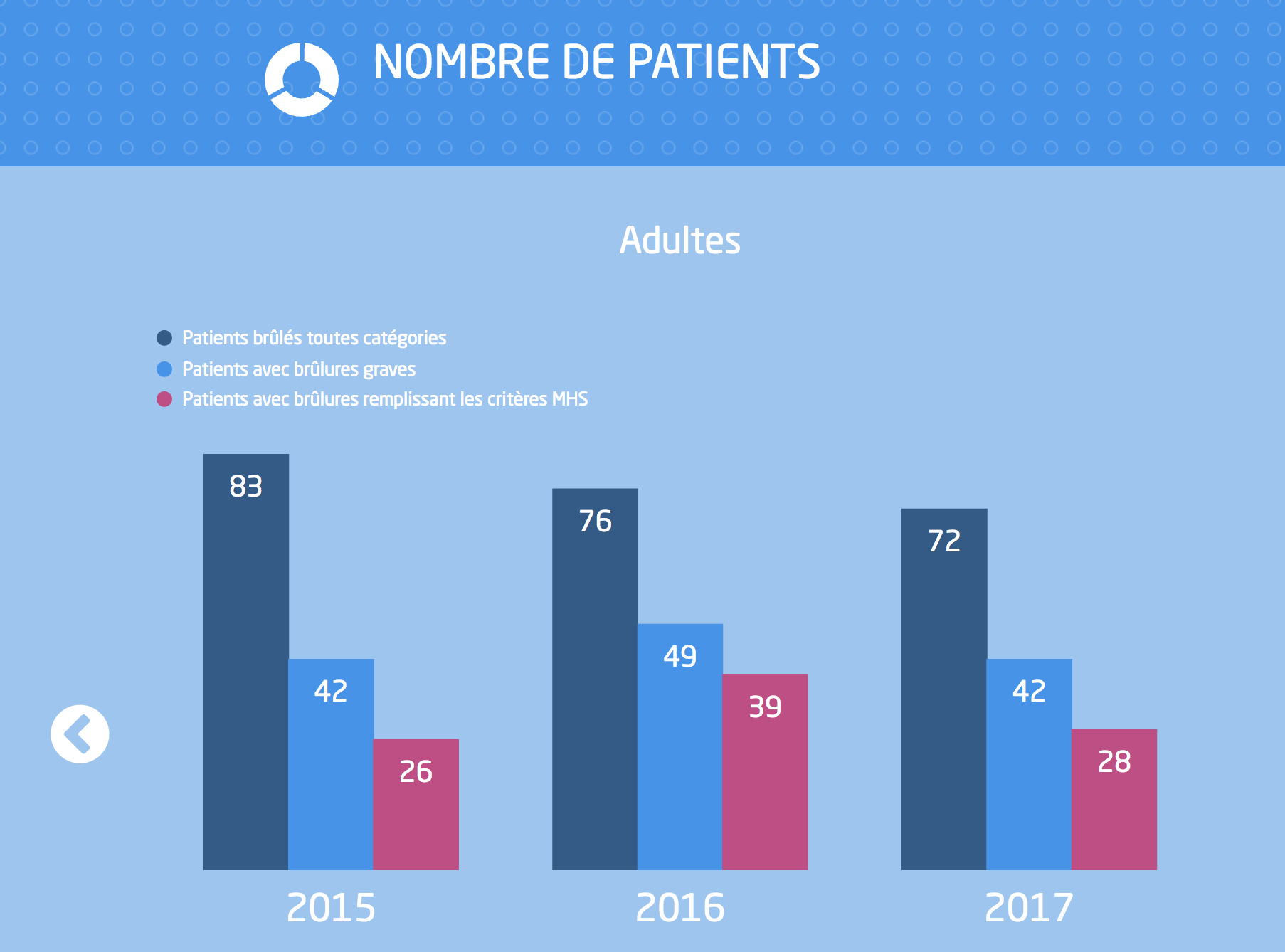
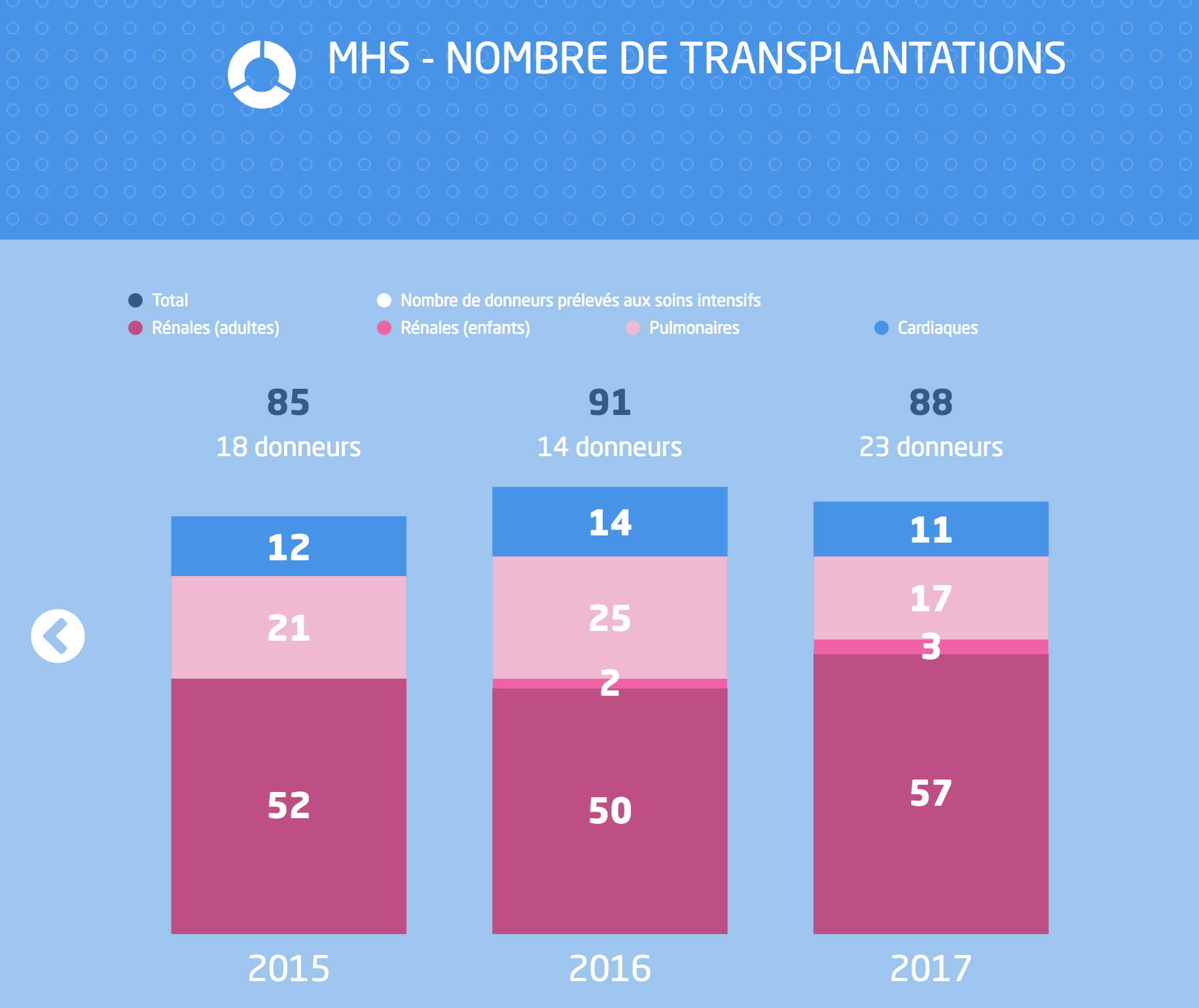
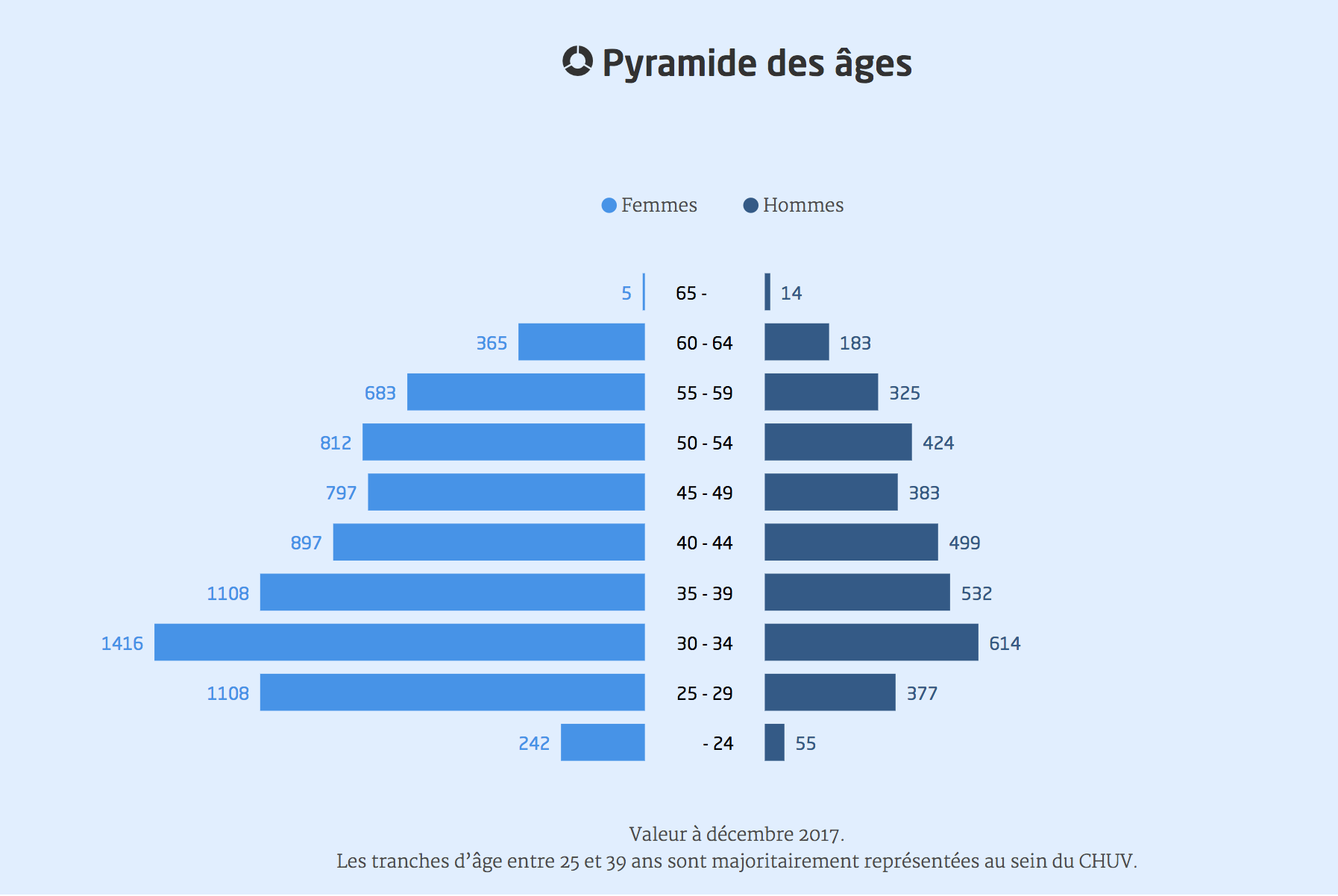
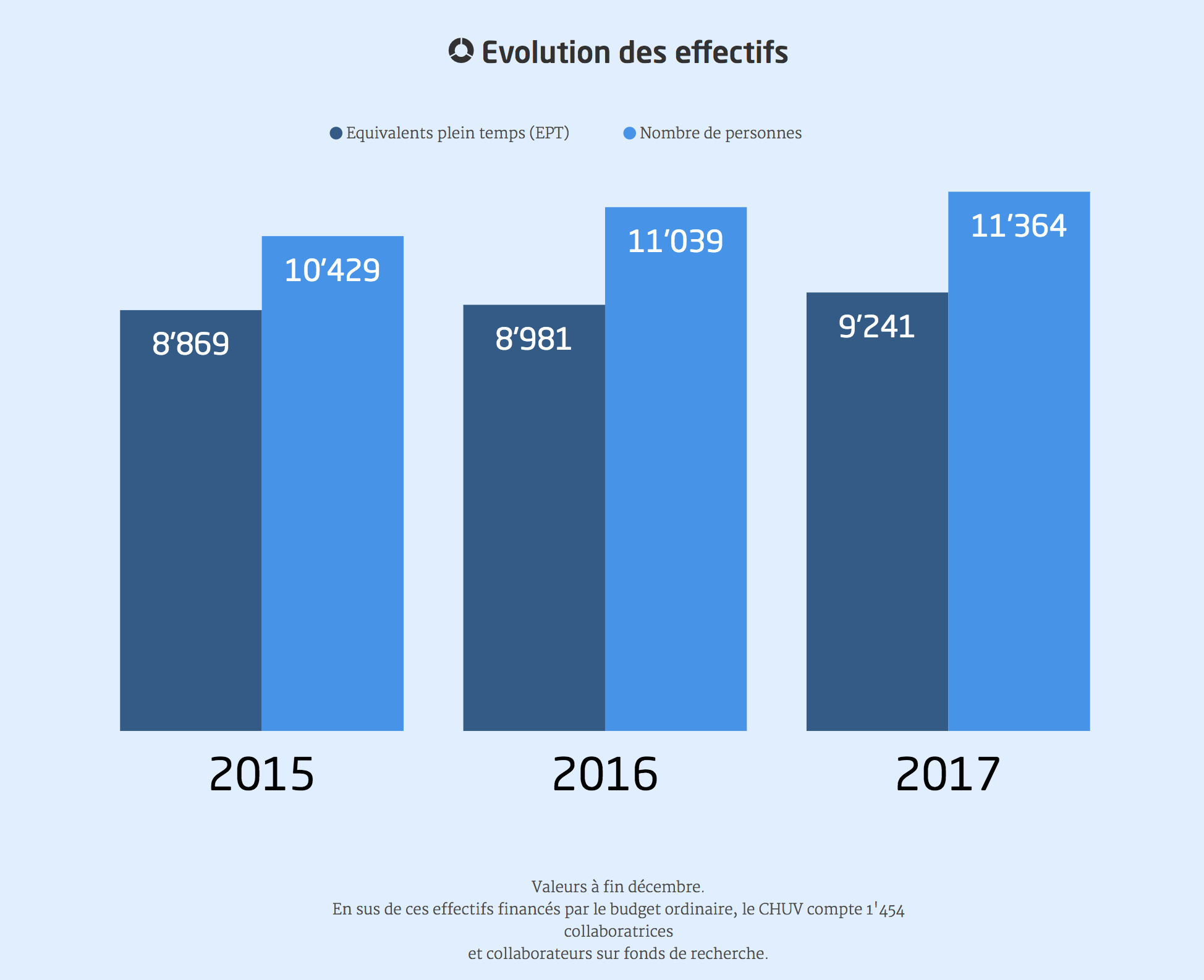
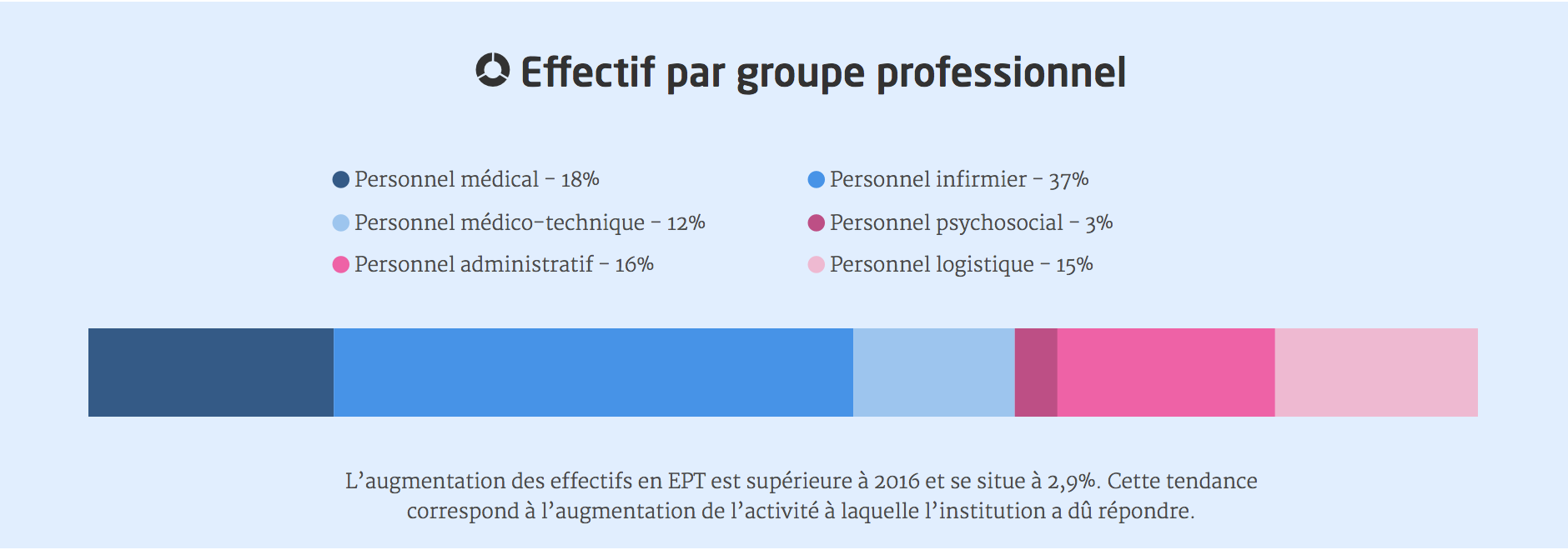
Tous les graphs ont été pensés en amont dans le travail de préparation afin que nos choix de types de graphs, soient les plus explicites pour le lecteurs.
Nous avons développé la bibliothèque de graphiques possibles afin de pouvoir rendre visibles des notions de quotas ou d’objectifs (notion de containeur) ou encore des notions de tendances. Le but étant que les lecteurs comprennent facilement le graphique, sans avoir à se poser de questions.
Web to print
Un des points les plus complexes a été la production des PDF à la volée. Le PDF, contrairement au web est resté très archaïque puisque chaque emplacement se calcul. Il a donc fallut développer une structure et programmer une mise en page afin que celle-ci, même si le contenu change, puisse avoir un rendu PDF.
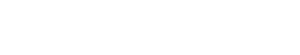
L’importance du rendu visuel: un design soigné
Le rendu visuel est ce que les gens vont voir. Nous avons travaillé sur le design afin de créer des éléments de langage simples (bloc pour les notes, bloc de citation, icônes). Nous avons énormément travaillé sur la hiérarchie de l’information et notamment les titres afin de leur conférer des tailles qui facilitent la lecture. Le choix de la taille du corps de texte assez gros a été une volonté dès le départ afin de procurer un sentiment de confort. De même les espaces omniprésents qui viennent aérer le contenu.
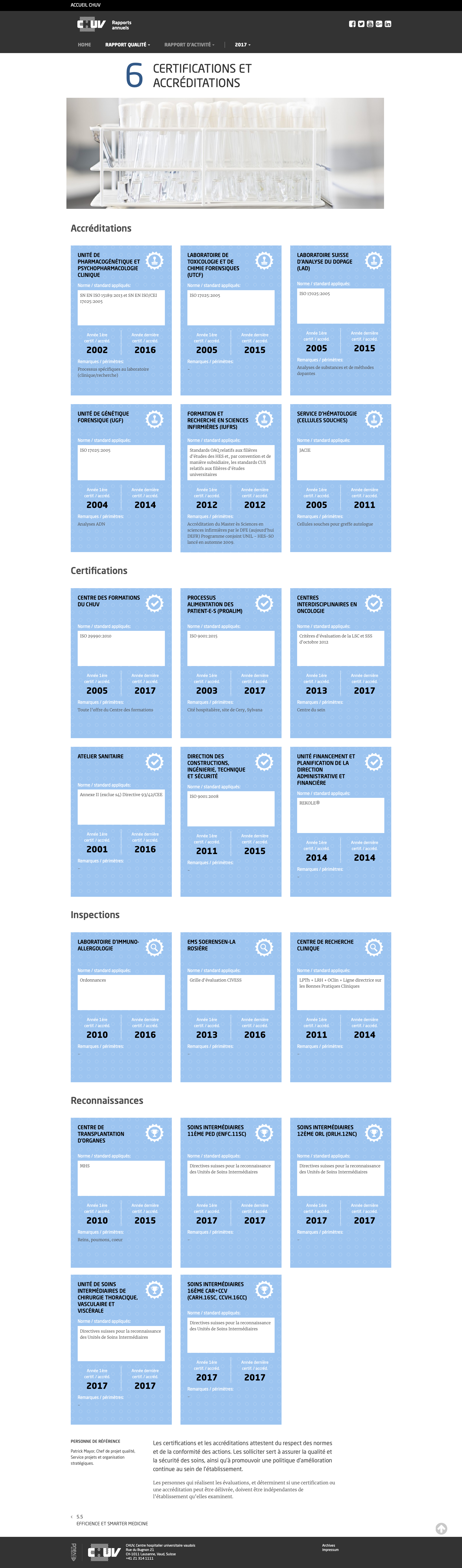
L’importance des images
Que ce soit dans le traitement des images des chapitres ou la présentation de contenus, nous avons favorisé les images. Le mode de présentation “collection” comme on le retrouve par exemple pour les constructions, permet d’avoir un aperçu global de toutes les constructions au travers de vignettes, chacune menant à une page de détail. Cette présentation “blog” a contribuer à résoudre des problèmes de complexité de niveaux de titres tout en créant un rendu bien plus agréables pour les utilisateurs et a donc été appliqué dans de nombreux cas.
Le responsive
Comme pour tout site développé de nos jours, la visualisation en mobile reste une source d’inquiétude. Il n’est pas toujours simple de pouvoir obtenir un résultat identique, notamment pour les graphiques. Mais le travail de sélection et de sobriété fait dans la conduite du projet a participé à permettre d’atteindre un résultat de qualité.
Le référencement
Fer de lance de tout projet de contenu, le référencement est en constante évolution. Tout ce qui pouvait être fait au niveau technique l’a été car l’objectif est de donner la possibilité aux visiteurs de trouver du contenu qualitatif et au site d’attirer plus de visibilité. Cette longue traine de contenu sert également aujourd’hui comme contenu social ce qui en renforce son impact.
Une autonomie pour un résultat qualitatif
Les rédacteurs du rapport sont satisfaits du résultat. Aujourd’hui la production des rapport est plus rapide et plus simple car les rédacteurs voient immédiatement le résultat de leur travail.
Work in progress: itérations permanentes
La construction du rapport digital a permis de mettre en lumière de nombreuses possibilités pour faire évoluer ce produit qui va d’ailleurs être prochainement proposer à d’autres entreprises. Au fur et à mesure de la vie du projet, nous ajoutons de nouvelles fonctionnalités qui améliorent l’expérience des utilisateurs et ajoutent de nouvelles possibilités pour les rédacteurs.
Le résultat est visible sur le site:
https://rapportsannuels.chuv.ch/
Ce projet est devenu une solution à part entière alors si vous souhaitez en savoir plus pour faire la même chose pour votre entreprise, suivez le lien!
Témoignage client
Gabriella Sconfitti
Cheffe de projet
CHUV
« Toujours une solution ». Voilà un slogan qui sied particulièrement bien à l’équipe de netinfluence! Pas un projet, une question ou un problème ne reste sans réponse. Une fois mise à l’œuvre, l’équipe s’avère redoutable: compétence technique, conseils avisés et créativité sont de rigueur ! Un grand merci à Sandrine, Jean, Marc et Romaric pour leur expertise et précieux soutien, sans lesquels le site institutionnel des rapports annuels du CHUV n’aurait pas vu le jour.
Rapport imprimable
Les différents types de graphs